On both the App Store and Google Play, visual assets are a critical part of App Store Optimization (ASO). Given that the average user spends a maximum of 7 seconds on a single app store listing, it is essential to immediately attract your target market’s attention. Doing so (and doing it better than your competition) could be a game-changer in driving downloads for your app.
Content
- App Screenshot, Icon & Video Size Guidelines (iOS + GP) for iOS 15
- buy android installs
- google play short description
- buy app installs cheap
Today, potential customers can discover your app through such a wide variety of channels (App Store searches, social media ads, TV ads, in-app advertisements, etc), that you need to ensure store listings are optimized for every medium. Your app’s content and features could be the best on the market – but if the visuals on your store listing don’t appeal to your audience, your conversion rate will be low. Specifically, the most important visual assets are the screenshots, videos, icons, and feature graphics (Google Play only) that you choose to display.
Many of our customers raise questions such as:
- What size and format should my screenshot and icons should be on the App Store and/or the Google Play Store? What size and format should my feature graphic be for the Play Store?
- How should I alter my screenshots, icons, or videos for different Apple/Google devices?
- What guidelines should I follow to optimize my icon, screenshots, videos, and feature graphic?
In this blog, we will answer these questions and more. Read on to discover size and format guidelines for visuals on both the App Store and the Google Play Store, as well as handy tips to optimize your app’s visual assets.
Screenshot Tips & Best Practices
Screenshots are one of the most essential elements of ASO: they are often the first contact a potential user will have with your application. Screenshots should reflect the essence of your app, display its most interesting features and demonstrate its core functionality.
If your screenshots are not visually optimized, you are creating an opportunity for your competition! If they are unattractive, your app may come across as unappealing. If your screenshots are over-detailed, your app may be seen as difficult to use. As a result, your target market is more likely to consider a competitor’s app with similar features but better visuals.
You will need to choose the best image orientation for your screenshots. On the one hand, portrait images will present your users with a wide range of content, without needing to scroll to see more. On the other hand, landscape screenshots will allow you to concentrate more intensely on one distinct message.
On the App Store and Google Play, screenshots must demonstrate real in-app or in-game experience; you should highlight your app’s core features and content so users get a realistic idea of the app experience. As such, you should not include captured footage – for example, a picture of a user holding a phone to play your game – in your screenshots.
As a general rule of thumb, your screenshots should be:
- Representative of real app/game use
- Relevant to your brand
- Reflective of the value your app will bring to users
- Aesthetically pleasing
- Localized (to the market and language)
- Evergreen (universally and continually relevant)
After considering our screenshot tips and guidelines, we recommend you then conduct A/B tests (produce a hypothesis, design two screenshots, and then analyze the market’s response to each). A/B testing allows you to be sure of which choices are most appreciated by your audience, which combinations are most efficient, and which produce better results!
Screenshot Sizes & Guidelines for Apple’s App Store

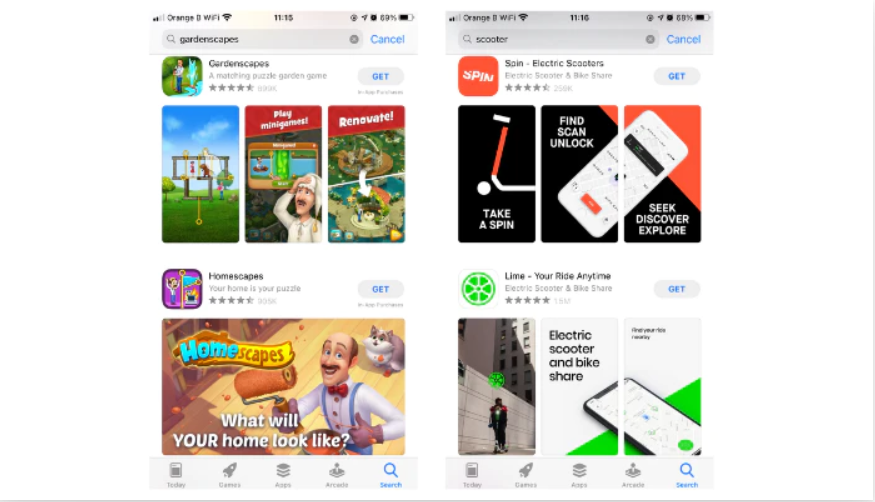
Examples of how apps and games use screenshots in different ways to make their app stand out in the app store search results.
Apple allows a minimum of 1 and a maximum of 10 screenshots on the App Store for each supported device. We recommend using all 10 screenshot spaces to fully optimize this opportunity to exhibit your app. Screenshots must be in either PNG or JPEG format, and Apple provides comprehensive pixel size specifications for screenshots on iPhones, iPads, Macs, Apple TVs and Apple Watches (see table below).
It is important to specifically prepare images for each medium so you can enhance your visibility across as many devices as possible. Not only will the sizes be correct on different gadgets, but you will also be able to demonstrate how your app looks on whichever device the customer is currently using.
According to Apple guidelines, images taken directly from an app’s user interface (UI) must be the focus of your screenshots on the App Store. While every screenshot should serve a distinct purpose, most of your attention should be directed towards the first 1-3 images displayed (depending on the image orientation, only the first 1-3 will be presented in search results and the majority of users will not scroll to see the rest). If your app supports it, Apple also recommends including a screenshot in Dark Mode to demonstrate the in-app appearance of this feature.
Check out the table below for screenshot size requirements for each specific iOS device:
| Device size or platform | Portrait Dimensions | Landscape Dimensions |
|---|---|---|
| 6.5 inch (iPhone 12 Pro Max, iPhone 11 Pro Max, iPhone 11, iPhone XS Max, iPhone XR) | 1284 x 2778 pixels | 2778 x 1284 pixels |
| 5.8 inch (iPhone 12 Pro, iPhone 12, iPhone 12 mini, iPhone 11 Pro, iPhone XS, iPhone X) | 1170 x 2532 pixels | 2532 x 1170 pixels |
| 5.5 inch (iPhone 8 Plus, iPhone 7 Plus, iPhone 6s Plus) | 1242 x 2208 pixels | 2208 x 1242 pixels |
| 4.7 inch (iPhone SE (2nd generation), iPhone 8, iPhone 7, iPhone 6s, iPhone 6) | 750 x 1334 pixels | 1334 x 750 pixels |
| 4 inch (iPhone SE (1st generation)) | 640 x 1096 pixels – Without status bar | 1136 x 600 pixels – Without status bar |
| 640 x 1136 pixels – With status bar | 1136 x 640 pixels – With status bar | |
| 3.5 inch (iPhone 4s) | 640 x 920 pixels – Without status bar | 1136 x 600 pixels – Without status bar |
| 640 x 1136 pixels – With status bar | 1136 x 640 pixels – With status bar | |
| 12.9 inch (iPad Pro (4th generation, 3rd generation)) | 2048 x 2732 pixels | 2732 x 2048 pixels |
| 12.9 inch (2nd generation iPad Pro) | 2048 x 2732 pixels | 2732 x 2048 pixels |
| 11 inch (iPad Pro, 4th generation iPad Air) | 1668 x 2388 pixels | 2388 x 1668 pixels |
| 1640 x 2360 pixels | 2360 x 1640 pixels | |
| 10.5 inch (iPad (8th generation, 7th generation), iPad Pro, iPad Air) | 1668 x 2224 pixels | 2224 x 1668 pixels |
| 9.7 inch (iPad, iPad mini) | 1536 x 2008 pixels – Without status bar – high resolution | 2048 x 1496 pixels – Without status bar – high resolution |
| 768 x 1004 pixels – Without status bar – standard resolution | 1024 x 748 pixels – Without status bar – standard resolution | |
| 1536 x 2008 pixels – With status bar – high resolution | 2048 x 1536 pixels – Without status bar – high resolution | |
| 768 x 1024 pixels – With status bar – standard resolution | 1024 x 768 pixels – Without status bar – standard resolution |
| Device size or platform | Screenshot Dimensions |
|---|---|
| Mac | One of the following, with a 16:10 aspect ratio: 1280 x 800 pixels 1440 x 900 pixels 2560 x 1600 pixels 2880 x 1800 pixels |
| Apple TV | 1920 x 1080 pixels 3840 x 2160 pixels |
| Apple Watch | One of the following: 312 x 390 pixels (Series 3) 368 x 448 pixels (Series 6, Series 5, Series 4, and SE) |
Screenshot Sizes & Guidelines for the Google Play Store
On the Play Store, Google allows a minimum of 4 and a maximum of 8 screenshots in JPEG or 24-bit PNG (no alpha) for each supported device. Your screenshots must have a minimum dimension of 320 pixels and a maximum of 3840 pixels. Google’s guidelines also require that your screenshots’ maximum dimension should be no longer than double the minimum dimension. However, there are no other strict guidelines regarding screenshot sizes like those on iOS.

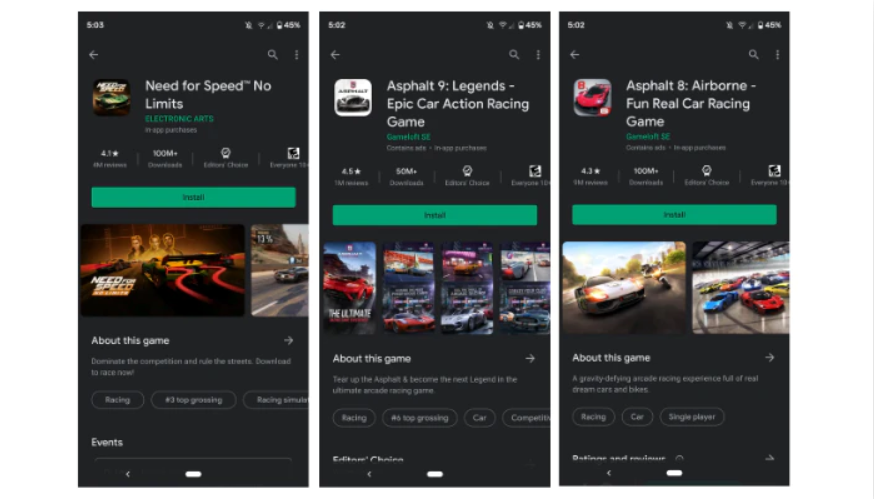
The Google Play Store has fewer strict guidelines when it comes to screenshot sizes. The example above shows different screenshot sizes for different racing games.
In certain sections of the Play Store, Google showcases collections of recommended apps and games. To be eligible for this feature, your app needs a minimum of 4 screenshots with at least 1080px resolution (16:9 for landscape screenshots; 9:16 for portrait screenshots).
Your game needs a minimum of 3 landscape screenshots (16:9 ratio) to qualify for this feature, so you should be sure to include these within your selection. It is also important to ensure these screenshots are fully optimized with your target market in mind, as featuring in a collection could be a great opportunity to organically increase your clickthrough rate (CTR) and conversion rate.
Taglines in screenshots on Google Play are only permitted if necessary to convey the key characteristics of the app or game. Taglines should not represent over 20% of the image, and should adhere to the following guidelines (as of 2021):
- Do not include content that reflects or suggests “store performance, ranking, accolades or awards, user testimonials, or price and promotional information”. For example, do not add words like “best”, “#1”, “top”, “new”, “discount”, “sale”, or “million downloads” in your screenshots.
- Avoid adding calls-to-action to your screenshots, such as “download now”, “install now”, “play now”, or “try now”.
Icon Tips & Best Practices
Your app icon is another vital ASO element. Sure, your icon is the smallest visual you need to consider, but it will consistently be associated with your app! The icon appears throughout the entire store, so you should dedicate enough thought to producing the best possible icon to represent your app.
To produce a great icon, you should first identify the root objective of your app – what is the fundamental purpose of its existence? Then, you should determine the most straightforward way to communicate this to your specific target audience. We recommend having a singular focal point (no photos or screenshots) so as not to overwhelm your market. Focus on a simple graphic, only including words if they are essential in communicating your message. Furthermore, if your target audience is familiar with your brand, we would recommend incorporating this in your icon to increase the recognition and credibility of your app.
As a general rule of thumb, your icon should be:
- Simple
- Memorable
- Recognizable
Icon Sizes & Guidelines for Apple’s App Store
Apple encourages developers to remove any unnecessary features in an icon to maintain visual consistency regardless of size. On Apple devices, following these guidelines is particularly important as the sticky header feature means your icon remains visible on your App Store listing, even if users scroll down (so you’ll want to get this right)!
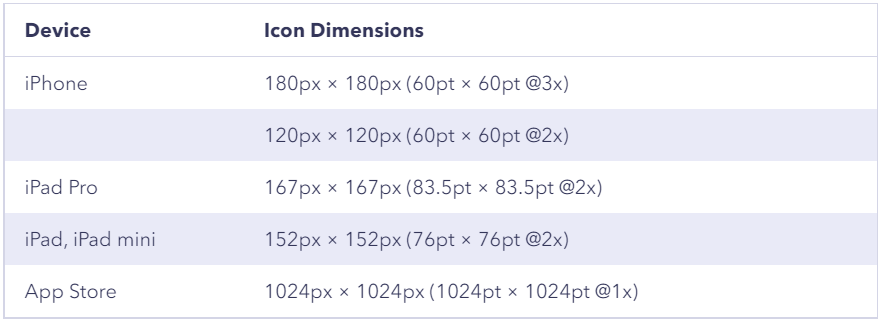
For the App Store, your icon should be a high-resolution image in PNG format. Apple provides a list of size specifications you should follow to produce a customised icon for the different devices your app will be available on:
Icon Sizes & Guidelines for the Google Play Store
On the Google Play Store, your icon will also need to be a high-resolution image, in 32-bit PNG (with alpha). The dimensions must be 512px by 512px, with a maximum file size of 1024KB.
For illustrated and/or minimalistic artwork, Google recommends using the whole asset space so the piece occupies the entire icon. If you want to incorporate a more complicated logo or artwork, Google recommends restricting the principle image to a freeform design piece placed within a keyline grid in the center of the icon (instead of forcing the logo/artwork to full bleed). You should avoid any transparent background colors (they will display the background color of the Google Play UI instead), and also avoid any embedded badges for promotions (e.g. ‘sale now on’) or branding.
Your icon design should be a full square without shadow as Google dynamically applies the rounded shape and shadow for consistency purposes (demonstrated in the image below). It is also important to consider that the resulting radius will equal 20% of your icon size.

Google recommends using the whole space for illustrations and to restrict more complicated images to a keyline grid.
Videos Tips & Best Practices
Videos can be valuable components of your app store listing, allowing you to provide an in-depth preview of what users can expect if they download your app. On both the App Store and the Play Store, video previews are particularly recommended for games.
Incorporating a video into your app listing can offer more ‘real’ insight into your content and features than the icon or screenshots, and can support users’ decision-making processes. A user that has downloaded your app is less likely to be disappointed if they had been informed by a truly representative video. This means that, on the whole, people will be less likely to uninstall the app after downloading.
As a general rule of thumb, your videos should be:
- Representative of real app/game use
- Timeless (no time-sensitive content)
- Localized (to the market and language)
App Preview Sizes & Guidelines for Apple’s App Store
Videos on Apple’s App Store are referred to as app previews. They can be displayed both on the search results page and directly on your app listing. If your app preview orientation is portrait, it will be displayed first in the search results, before your screenshots. You are allowed up to 3 app previews for each language that your app is available in, and they must be between 15 and 30 seconds long with a maximum file size of 500MB. App previews autoplay, with the sound muted by default. The required resolutions of app previews on the App Store are displayed in the table below.
App previews must only present real footage made within your app – so it would be against guidelines to film someone using the app on a phone, for example. Promotional content is forbidden, alongside anything inappropriate or illegal (e.g. copyrighted music).
Apple recommends utilizing your first app preview to tell a cohesive story that guides users through the same experience the app provides. As app previews autoplay, you should aim to spark your audience’s attention as soon as possible, and highlight exactly why your app is unique. For the second or third previews, it is recommended to demonstrate any special features or interesting content that have not already been mentioned.
Check out the table below for app preview size requirements for each specific device:
| Device size or platform | Portrait Dimensions | Landscape Dimensions |
|---|---|---|
| 6.5 inch (iPhone 11 Pro Max, iPhone 11, iPhone XS Max, iPhone XR) | 886 x 1920 pixels | 1920 x 886 pixels |
| 5.8 inch Super Retina Display (iPhone 11 Pro, iPhone XS, iPhone X) | 886 x 1920 pixels | 1920 x 886 pixels |
| 5.5 inch (iPhone 8 Plus, iPhone 7 Plus, iPhone 6s Plus) | 1080 x 1920 pixels | 1920 x 1080 pixels |
| 4.7 inch (iPhone SE (2nd generation), iPhone 8, iPhone 7, iPhone 6s, iPhone 6) | 750 x 1334 pixels | 1334 x 750 pixels |
| 4 inch (iPhone SE (1st generation)) | 1080 x 1920 pixels | 1920 x 1080 pixels |
| 12.9 inch (iPad Pro (4th generation, 3rd generation)) | 1200 x 1600 pixels | 1600 x 1200 pixels |
| 12.9 inch (iPad Pro (2nd generation)) | 1200 x 1600 pixels | 1600 x 1200 pixels |
| 900 x 1200 pixels | 1200 x 900 pixels | |
| 11 inch (iPad Pro) | 1200 x 1600 pixels | 1600 x 1200 pixels |
| 10.5 inch (7th generation iPad, iPad Pro, iPad Air) | 1200 x 1600 pixels | 1600 x 1200 pixels |
| 9.7 inch (iPad, iPad mini) | 900 x 1200 pixels | 1200 x 900 pixels |
| Device size or platform | Video Dimensions |
|---|---|
| Apple TV | 1920 x 1080 pixels |
| Mac | 1920 x 1080 pixels |
Promo Video Sizes & Guidelines for the Google Play Store
On the Play Store, videos are called promo videos: the aim is to promote your app and compel potential users to download it. For branded terms, promo videos can be displayed on the search page, homepage and your store listing. On Google devices, promo videos always open fullscreen in landscape (so you will need to prepare your video in landscape!).
Promo videos may or may not autoplay, depending on the user’s connection. If they autoplay, videos play with muted sound and only show the first 30 seconds. There are no length restrictions on the Play Store, but we would still recommend keeping your promo video as short as possible and including only essential content (~30 seconds). Promo videos are displayed before screenshots, so you should ensure any core information features at the beginning.
As promo videos on Google Play autoplay on mute, you can use copy to provide users with further context. When doing so, continue to respect the following guidelines (as enforced throughout Play Store policies):
- Do not include content that reflects or suggests “store performance, ranking, accolades or awards, user testimonials, or price and promotional information”. For example, do not add words like “best”, “#1”, “top”, “new”, “discount”, “sale”, or “million downloads” in your video.
- Avoid adding calls-to-action to your promo video, such as “download now”, “install now”, “play now”, or “try now”.
In terms of content, Google recommends including minimal branding or storytelling in your promo videos. As in your Android screenshots, you should focus on the real in-app or in-game experience, and demonstrate your app’s core features within the first 10 seconds of the video.
Google also recommends aiming for at least 80% of your promo video to be representative of the user experience by limiting title screens, logos, cutscenes, or other pre-rendered/promotional content. You should also not include people interacting with their device – for example, a clip of a user’s fingers playing your game – in your video.
To add a promotional video to your store listing, you will need to enter your YouTube URL into the ‘Promo Video’ field. You should also ensure that ads are disabled in your video by deactivating any monetization.
Feature Graphic Sizes & Guidelines for the Google Play Store
You need a feature graphic to publish an app, and to have it featured anywhere on the Play Store. Feature graphics can be a very powerful tool in engaging your target market as they are shown alongside your icon and app name throughout the store. If you have a promo video, the feature graphic will also display as its cover image. Feature graphics should be in JPEG or 24-bit PNG (no alpha) format, with dimensions of 1024px by 500px.
Google recommends keeping your feature graphic informative, focusing on the essence of your app/game. It is recommended to keep any focal points towards the center of the graphic and to try to keep any prominent visuals out of cutoff zones (15% away from all 4 edges). You should use vibrant colors to stand out from the Play Store background, and avoid the inclusion of taglines, pricing, or promotional content (you are more likely to be promoted if you follow these guidelines).
As a general rule of thumb, your feature graphic should be:
- Informative
- Localized (to the market and language)
- Timeless (no time-sensitive content)
In your feature graphic, you should continue to respect the aforementioned Play Store policies that forbid content reflecting store performance (e.g., “best”, “top”, “new”) or calls-to-action (e.g., “download now”).
Deciding how exactly to optimize the visual assets on your app store listing can definitely be a complicated process. Hopefully, your ASO goals seem much more attainable thanks to our tips and guidelines! To produce the most efficient screenshots, icons, videos, and feature graphics, it is fundamental to identify your app’s core value. Producing the optimal visuals for your listing will be much easier if you start by asking the following questions:
- What root purpose does my app serve? To entertain? To inspire? To inform?
- How can I represent my app’s purpose in a simple, straightforward way?
- Who is my target market? What are their needs and expectations?
- Visually, what is my competition doing? How can I divert my target market’s attention to my app?
Finally, be sure to use the correct sizes and resolutions for your images according to the devices your app supports. Specifically considering each device as its own unique medium (and tailoring your visuals to each) could particularly resonate with your audience, increase your app’s clickthrough rate and drive your downloads, which is the ultimate goal.